最近FeedlyからInoreaderにRSSリーダーを乗り換えました。
しかし、試しにこのサイトを購読しようとしたところ、「フィードがありません」と表示されました。
これはhead内でRSSのパスを指定していないテーマの問題です。
今回は、自分のブログや他人のブログで「フィードがありません」と表示されなかった時の対処法です。
他人のブログで『フィードがありません』
ブログのURLをInoreaderに入れて『フィードがありません』と表示される場合は、
RSSのURLを入れればよいです。
そもそも『フィードがありません』という表示は、WordPressブログが多いので、
「ドメイン+/feed/」と入れてみてください。
私のサイトの場合は以下のURLになります。
https://yamatonamiki.com/feed/
自分のブログで『フィードがありません』と表示される
この記事作成時にはテーマはバズ部の『Xeory Base』を使っていますが、
テーマの中見るとやっぱりhead内でRSSの記述がありません。
このように場合によっては選んだ使ったWPテーマに、
RSSのの記述がない可能性もありますので、追記する方法を書いていきます。
記述の追記などは子テーマを作成して行ってください。
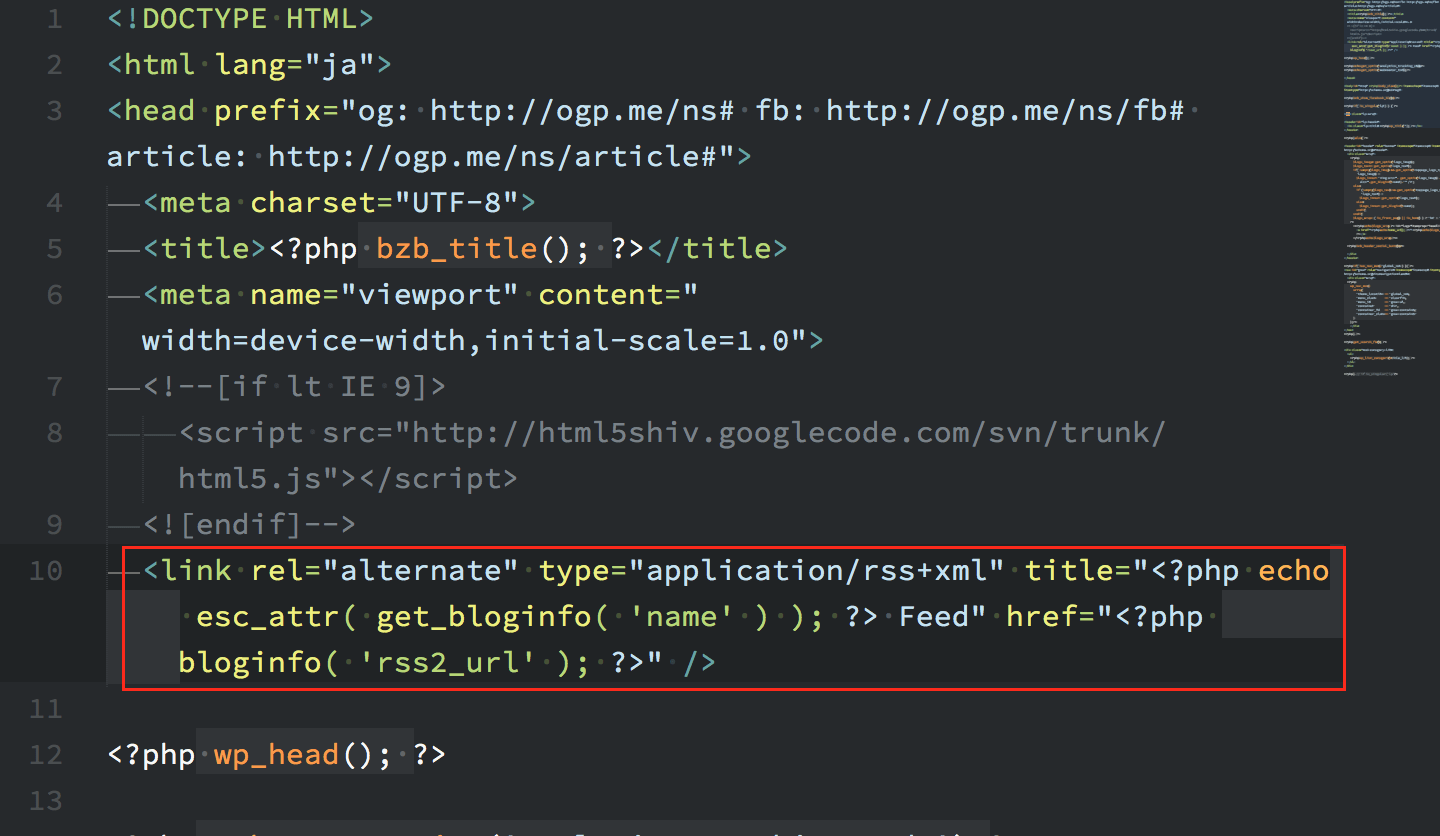
header.phpにrssの記述を追加
RSSの設定の記述はこちら。
<link rel="alternate" type="application/rss+xml" title="<?php echo esc_attr( get_bloginfo( 'name' ) ); ?> Feed" href="<?php bloginfo( 'rss2_url' ); ?>" />
header.phpのファイルを子テーマにコピーして追記

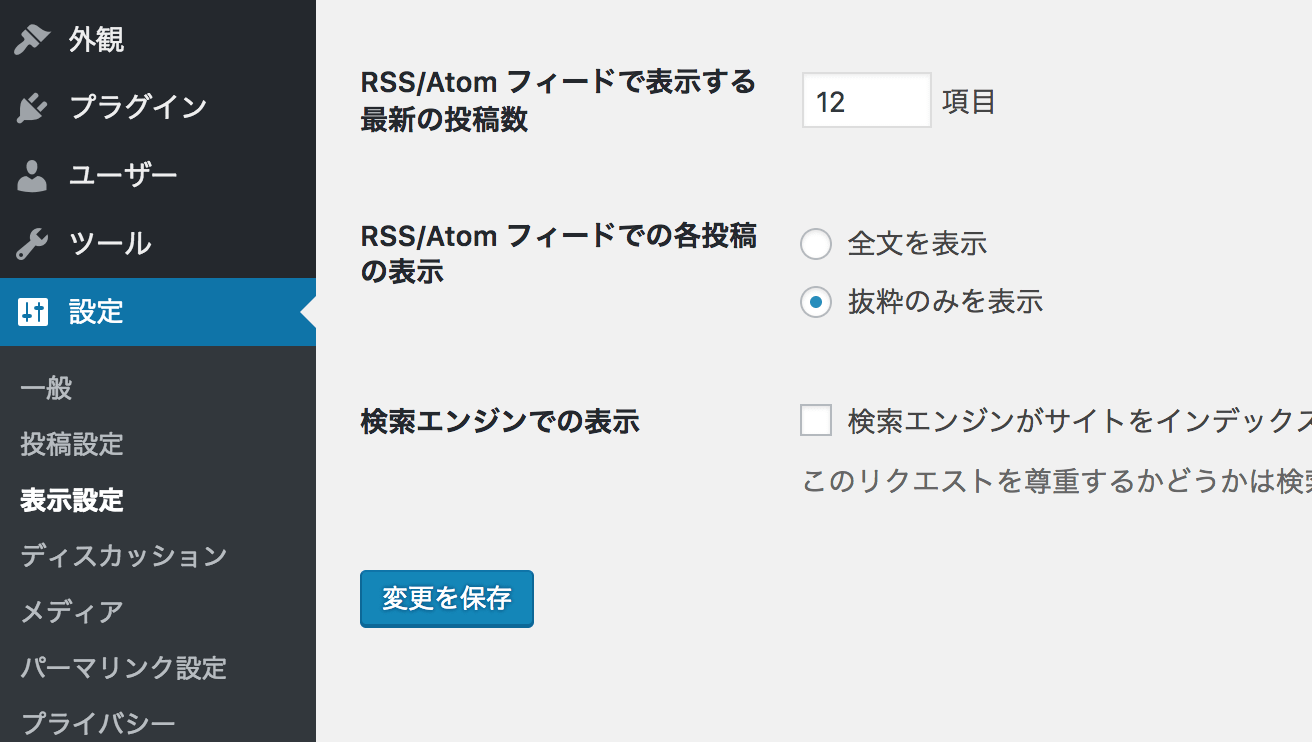
WordPress管理画面でRSS配信設定を確認
RSS設定の設定をデフォルトから変えることはほとんど無いと思いますが、
管理画面から設定を一度見ておくのをおすすめします。

最後に
今までFeedlyを使っていたので、
使っているテーマにrssの記述がないの気づきませんでした。
それにしてもInoreaderは無料で無制限にブログ購読出来るので良いでね!
広告でますけどね。
デザインはFeedlyのほうが好きですが、無料版で件数制限あるのでしょうがないです。