ブログにGoogle Fontsあてようかとフォント見ていたら、
日本語のフォントが早期アクセスで利用できるということで、早速各見出しに使ってみました。
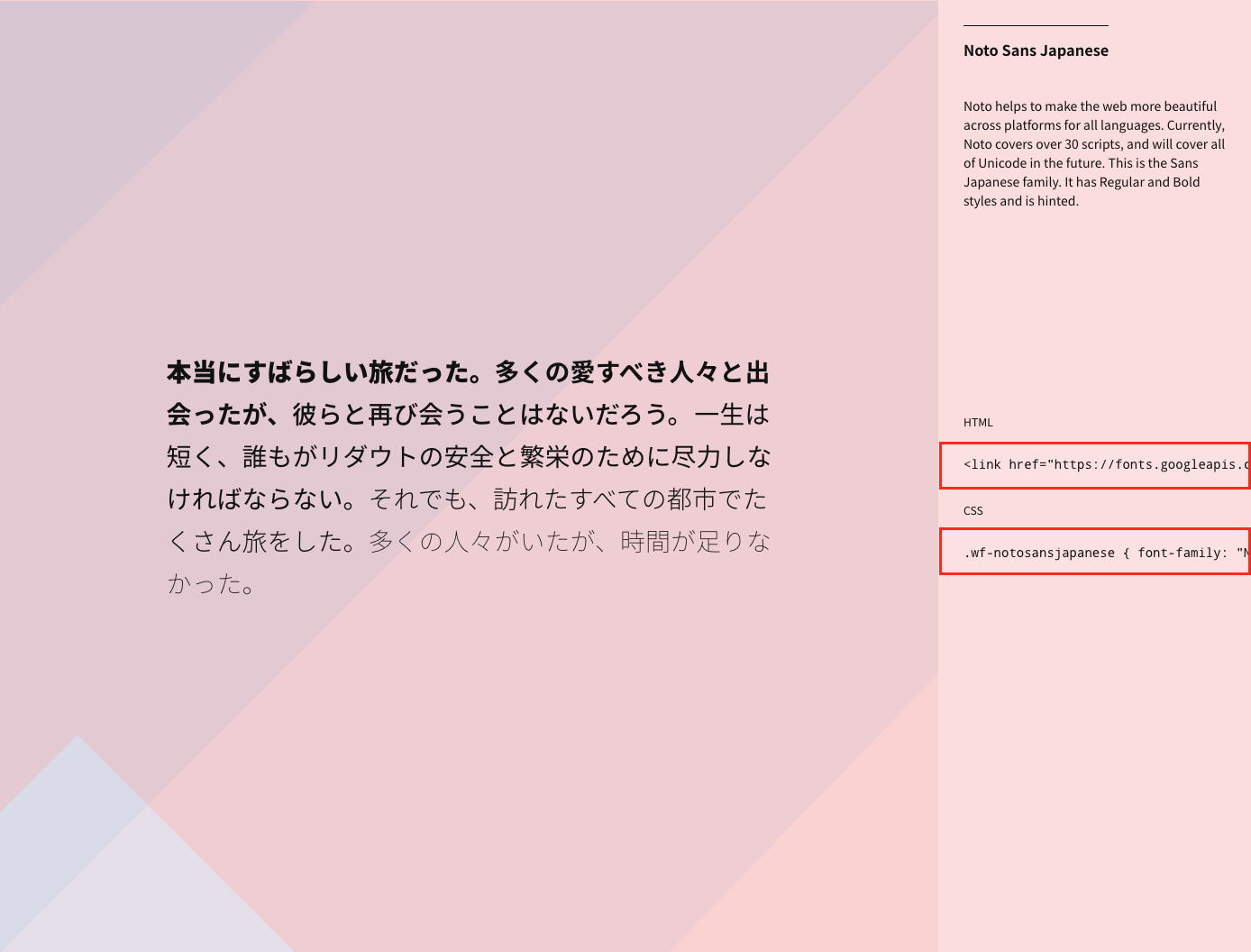
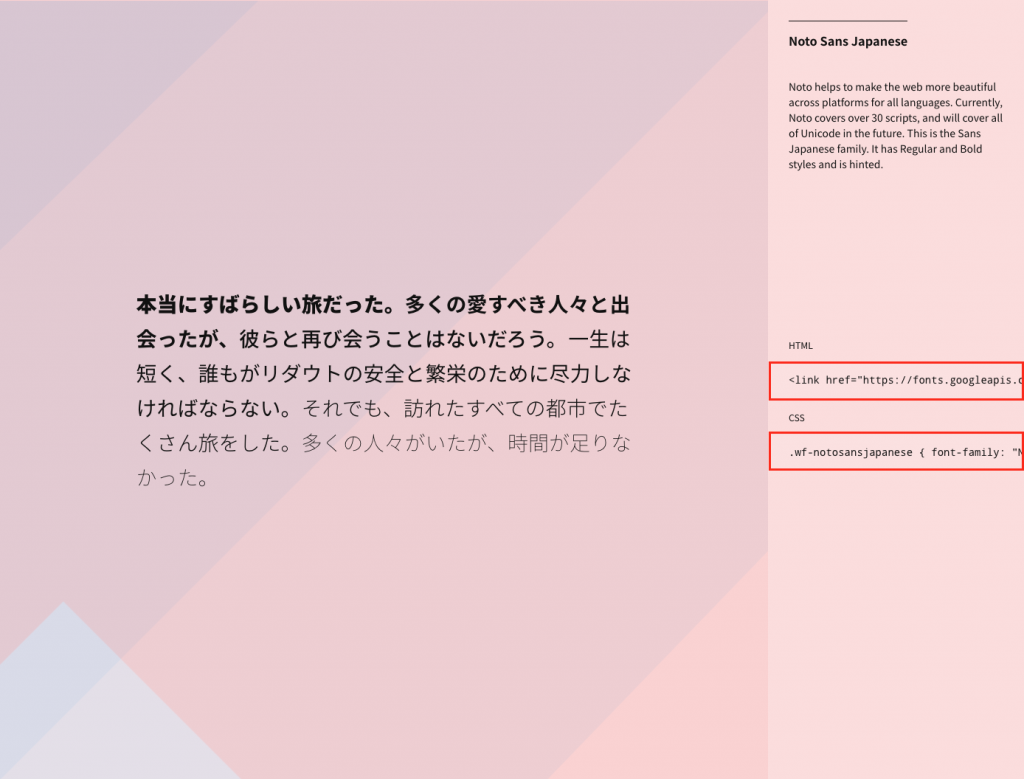
Google Fonts + 日本語 早期アクセス
ロゴには元々Notoフォントを使っているので、日本語Notoの読み込みと一緒にしたいところですが、
早期アクセスフォントのURLには「earlyaccess」となっているので、今後URLが変わるのが心配なため、2つ読み込むことに。
読み込み記述をコピー
早期アクセスフォントは現在9種類あります。
使いたいフォントの赤枠部分にHTMLとCSSに貼り付ける記述があります。

サイトに反映
今回WordPressなので、header.php(もしくはfunctions.phpから)とstyle.cssに各見出しに当てていきます。
ロゴ用の記述とは別に追加していきます。
header.php
// ロゴ用
<link href="https://fonts.googleapis.com/css?family=Noto+Sans" rel="stylesheet">
// 見出し用 日本語フォント
<link href="https://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet" />
style.css
// ロゴ用
#logo {
font-family: "Noto Sans script=all rev=3", sans-serif;
font-weight: 700;
}
// 見出し用 日本語フォント
h2.post-title,
article.post h1, article.post h2, article.post h3, article.post h4 {
font-family: "Noto Sans Japanese";
}
以上でバッチリ反映されました。
Google Fontsは日本語フォント少なかったので、種類が増えてくれるのは大変ありがたいですね!