WordPressサイトのTOPページなどで良くある処理の、指定タクソノミーのタームを一覧で出して、各タームに紐付いている投稿を出力する処理です。
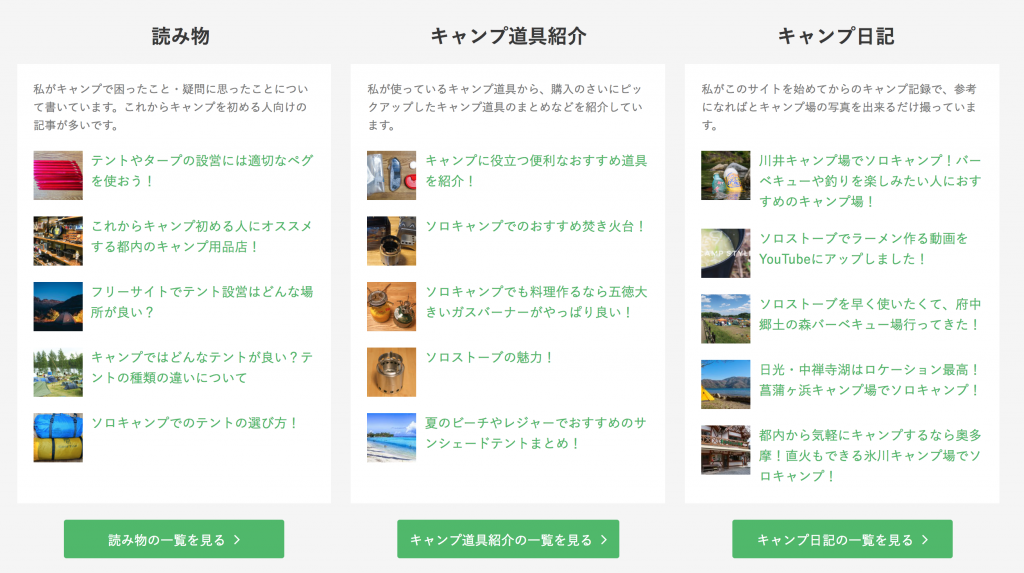
▼このような形の出力

処理の記述
処理の内容は、get_categoriesでカテゴリー一覧を出力して、それをキーとしてWP_Queryを使い各タームに含まれる投稿を出力していきます。
WordPressのループのオプション、tax_queryを上手く使うと色んな出し方ができますね。
<div class="box-section category-section">
<?php
$taxonomy = 'category';
$args = array('taxonomy' => $taxonomy);
$taxs = get_categories($args);
if($taxs):
foreach ($taxs as $tax):
?>
<section class="box-category">
<h2 class="ttl-index"><?php echo esc_html($tax->name); ?></h2>
<div class="box-loop">
<div class="inner-loop">
<?php
$args = array(
'post_type' => 'post',
'posts_per_page' => 5,
'tax_query' => array(
array(
'taxonomy' => $taxonomy,
'field' => 'slug',
'terms' => $tax->slug
),
)
);
$the_query = new WP_Query($args);
if ($the_query->have_posts()):
?>
<ul>
<?php
while ( $the_query->have_posts() ) : $the_query->the_post();
?>
<li><a href="<?php the_permalink(); ?>" class="cfx">
<?php if( get_the_post_thumbnail() ) { ?>
<div class="post-thumbnail">
<?php the_post_thumbnail(array(120, 120)); ?>
</div>
<?php } ?>
<p class="text"><?php echo the_title(); ?></p>
</a></li>
<?php
endwhile;
?>
</ul>
<?php
endif;
wp_reset_query();
?>
</div><!-- .inner-loop -->
</div><!-- .box-loop -->
</section>
<?php
endforeach;
endif;
?>
</div>